La justificación de texto en la webArtículos
Con la popularización de Wordpress y su tema defualt, Kubrick, ha llegado uno de los crímenes tipográficos más extendidos en la historia del texto en pantalla: la justificación del texto en la web. ¿Crimen? Sí, estoy exagerando, pero hay buenas razones.
![]()
Una buena justificación de texto se compone básicamente de cinco recursos, ordenados aquí más o menos por relevancia:
- Una buena justificación modifica el espacio entre palabras
Este es el recurso elemental de la justificación. Sin modificar el espacio entre las palabras no hay justificación, así de símple. Todos los navegadores modernos y casi todos los no-tan-modernos soportan este tipo de justificación. Pero usando solamente este recurso no se logra una buena justificación, necesitas por lo menos dos de los recursos que siguen. - Una buena justificación siempre usa división silábica (hyphenation)
Simplemente no puedes justificar bien sin meter uno que otro guión ortográfico. Esto es particularmente importante en el español, ya que es una lengua un tanto más aglutinante que el inglés, especialmente en los verbos.En el español los verbos contienen más información que en inglés. La construcción "Dormiré cuando muera" se traduce como "I will sleep when I die". Fácilmente puedes ver cómo el verbo contiene el tiempo y la persona, a costa de hacer más complicada la conjugación. Esto resulta en palabras más largas que no se prestan a una buena justificación sin división silábica.
Los navegadores modernos no tienen la capacidad de hacer división silábica. Ya está en draft de CSS 3, pero ni siquiera se ha discutido todavía, así que no esperen esto pronto. - Una buena justificación compone línea por línea
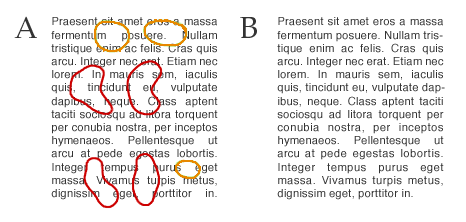
Cuando modificas el espacio entre las palabras muchas veces coinciden los huecos entre las líneas, creando un efecto tipográfico poco deseado llamado río tipográfico. Es algo así:
imagen de Astheria.
En los tiempos de los tipos móviles se componía este efecto de manera manual, hoy en día tenemos la bendición del software (exceptuando los navegadores, por supuesto). - Una buena justificación puede deformar los caracteres horizontalmente
Un procedimiento bastante sensato de Johannes Gutenberg fue analizar el trabajo de los maestros escribanos antes de imprimir la primera biblia. Los buenos escribanos justificaban el texto en tiempo real, manipulando el espacio entre las palabras, las letras, y modificando el ancho de las letras para que el texto tuviera una uniformidad adecuada. El primer juego de tipos móviles tenía varias versiones de la misma letra con distintos anchos para lograr este efecto. Seguramente habrás escuchado que es un pecado capital de la tipografía modificar la proporción de la letra, pero en proporciones mínimas (± 2%) es imperceptible y mejora la justificación del texto. - Una buena justificación puede modificar el espacio entre las letras
La modificación del espacio entre las letras solo se hacía en los titulares en tiempos de los tipos móviles, es una invención de la era digital ideada por Hermann Zapf e implementada por Peter Krakow. En realidad este es un recurso poco importante en la justificación para pantalla, se modifica de manera tan imperceptible que la resolución de pantalla (por el momento) no alcanza a reflejar la sutileza del espacio entre las letras.
Los navegadores sólo implementan uno de los cinco recursos, ¿El resultado? Ríos tipográficos y una lectura excesivamente incómoda. La próxima vez que visites una página con el texto justificado, escucha tu voz interna, verás que lees a distinto ritmo en cada línea.
Para resolverlo solo tienes que echarte un clavado a tu hoja de estilo, buscar cualquier texto que diga text-align: justify; y cambiarlo por text-align: left;, o simplemente borrar la línea.
Supongo que debe ser cosa de gustos, en lo personal utilizo la alineación justificada por estética, me parecen sumamente terribles los párrafos con líneas incompletas, ensucian el diseño, y esto mismo a mi gusto también dificulta mucho más la lectura que un párrafo justificado.
Mark- Buen articulo, aunque algo frustrante pues en efecto no hay como remediar por lo menos de una forma sencilla la carencia de una buena justificación.
Christian- Estas en un pequeño error, un texto justificado es más difícil de leer que un texto que no lo esta, debido a que de forma natural, la vista enfoca la linea que sigue gracias a esos bordes que se hacen cuando no se justifica el texto.
Que si es por estética eso ya es algo a parte.
Christian,
No dudo que estéticamente se vea mas bonito. Pero creeme, es MAS dificil de leer. Esos pequeños brincos en los espacios de texto en tu blog... alentan su lectura (por lo menos, fue mi caso).
Friki.
Yo estoy de acuerdo con Christian, aunque supongo que será cuestión de gustos.
Muy buen artículo, como siempre.
Ya lo mencionaron varios pero no está de más comentar que efectivamente, los textos justificados en pantalla son una maldición también para los lectores. Esas pistas que dejan las plabras al final de cada línea en los textos no justificados son muy útiles para continuar con el siguiente renglón. En papel, puedes seguir las líneas de texto con el dedo, en pantalla francamente es rídiculo y eso sin contar cuando las interfaces se adaptan al ancho de la pantalla.
Y pensar que hay clientes que aún así exigen que sus textos esten justificados en las páginas web. "Es que se ve más "estético", dicen. Señores el texto en el web no es para que se vea "bonito".
Mi punto de vista es que el texto justificado es injustificable en medios digitales. Los navegadores no están preparados para ello y generan textos muy complicados de leer.
Además la bandera creada por un texto alineado a izquierda o derecha es tan bonita o más que un texto justificado, por lo tanto, la utilización de la alineación justificada por estética no la comparto.
Digo yo...
Cualquier diseño editorial de alta calidad que se precie (ni hablemos ya de la web) huye del justificado como de la peste.
Comparto lo que dice el Sr.Ternasco; a mí también me resulta más agradable y hasta elegante el texto alineado de izquierda a derecha. Luce más profesional.
Hay quienes utilizan el justificado para absolutamente todo, no digo que de vez en cuando no pueda usarse, pero se abusa de manera repugnante, recordándome en algún sentido al caso de la Comic Sans.
Esto es un problema generalizado, algunas veces los clientes me piden texto justificado y siempre les doy las mismas razones para no hacerlo. Les paso un email con los periódicos más importantes del mundo, ninguno de ello usa alineación justificada, de modo que cuando ven los sitios se convencen por lo menos técnicamente que no es bueno usar este tipo de alineación.
Y como bien dicen en algunos de los comments, la alineación justificada dificulta la lectura y si la columna de texto es angosta genera ríos cosa que se ve horrible y viene a estropear el diseño en vez de mejorarlo. En algunos casos (muy pocos) la columna es lo suficientemente ancha para que el texto justificado se vea bien, pero una vez que el usuario cambia el tamaño de la tipo o cambia el tamaño de la ventana (en caso de que sea un sitio elastico) el problema surge de nuevo, asi que mejor es evitarlo.
Mientras no exista separación silábica en web, nada tiene que hacer la alineación justificada aquí.
Hace algún tiempo escribí al respecto, aquí una liga a mis post.
Salud Mark.
Como indica Christian, yo tambéen e utilizado alineación justificada por estética, más bien por el diseño de la diagramación del sitio (flash) o algun trabajo editorial, pero técnicamente en sitios html solo utilizo alineación izquierda.
Buen post saludos.
Por esa y otras razones detesto el diseño web y de cosas para pantalla.
Pareciera un tema ya superado, al menos así lo creía yo; pero hace poco la opinión de la gente por acá en el trabajo también era a favor de justificar el texto. También se convencieron de lo contrario al ver las páginas del New York Times y otros periódicos en línea.
¡Me gustó el post! Son estos detalles los que hay que saber argumentar y nunca decir solamente: "Esque así me gusta más a mí."
Sin duda, justificar el texto en web es un decisión "injustificable"
muy buen artículo...
justo esta semana estuvimos checando este tipo de aspectos
en mi clase de diseño editorial...
Ah, suficientes argumentos para estar en contra del justificado en pantalla, ni modo.
muy buen articulo y no conocia tu blog, me enlace porque en el blog de luis alarcon se comentaba un post tuyo muy bueno sobre anuncios, en hora buena chido blog, te agregare a mi blogroll, ademas estoy haciendo una encuesta sobre blogs mexicanos, en los proximos dias o semanas publicare los resultados y veremos que arroja, saludos, desde cancun!
Apoco la justificacion es tipo como la comic sans y su exageracion en todo. Yo siempre pongo text justificado x el simple hecho de q no m gusta ver desde lejos una desproporcion, quiza soy algo estetico y simpre busco la estetica en los textos. nose.
@Razzo: Primero la funcionalidad antes que la estética. Un ejemplo claro de estética encima de la funcionalidad es el mouse de apple el redondo, un dolor de cabeza a quien lo haya usado sólo porque Steve J. se puso estético.
Dadas las pruebas y argumentos tan claros en este tema, el usar alineación justificada está sencillamente MAL.
Tampoco es para tanto, si la columna de texto tiene unas 10 palabras en promedio no afecta mucho la lectura si se justifica el texto, aunque siempre es más cómodo que no lo este (por lo menos para la gente que le rápido).
Hay otro punto importante a tener en cuenta sobre el uso de texto justificado en páginas web: la accesibilidad.
Las personas con problemas de visión o dificultades de lectura podrían sufrir un leve empeoramiento con los textos justificados, pero éstos presentan problemas reales a los usuarios de software de magnificación de pantalla (ya que los espacios entre palabras también son magnificados), y para las personas con condiciones como la dislexia.
Algunas personas con dificultades de lectura y / o algunas discapacidades cognitivas encuentran que los "ríos" de los espacios en blanco que pueden ocurrir dentro de los textos justificados en la pantalla hace que el texto sea muy difícil de leer y comprender.
@Mark, me acabas de dar una idea, que quizás suena medio loca, pero deja pienso como se podría reparar ese pequeño behavior de los navegadores para que el justificado sea "correcto".
Digo en lo personal prefiero el texto sin justificar, pero me quede pensando como se podría parchar ese detalle. Para tener un buen resultado perceptivo.
Estoy maquetando un libro de unas 400 páginas para su edición impresa y "el que manda" no quiere ver "ni uno sólo de esos guioncitos" en todo el texto, por supuesto justificado. Me imagino que tendrá algún trauma infantil, no sé, pero me parece horroroso cada vez que un línea se "dispersa" de esa manera, ya que he creado un P&J para que se distribuyan los espacios entre palabras y entre letras (y gracias a que la longitud de la caja de texto es bastante grande y no ocurre con frecuencia). En fin, para gustos, los colores.
En páginas web ya me parece una patada visual, pero que se pida en libros impresos donde no hay ningún problema con las particiones, es de juzgado de guardia y de una ignorancia-soberbia supina.
Felicidades muy buen post, estaba buscando información acerca de este tema y me encontré con este completo análisis, pienso que tienes razón, por ahora los navegadores no están listos para usar el recurso de la justificación de texto a menos q se trate de una imagen de un parrafo por ejemplo generado con alguna herramienta de diseño que permita resolver el problema, aunque obviamente no es lo ideal.
Vaya recien tengo 6 webs hechas y siempre justifique el texto no se como se me ocurrio buscar sobre este tema y llegue a esta pagina, muy weno, creo que en algunas veces se deveria de usar por estetica, pero no en textos amplios, saludos
Pues he visto los comentarios por que tengo un ejercicio que hacer pero la cuestión es.
Se puede crear un texto justificado a la izquierda que sea estético? la respuesta es si !! pero se necesita mucho trabajo
Desde mi punto de vista, es más elegante un texto justificado que una arbitraria alineación a izquierda o derecha. En el ambiente en el que trabajo (legal) una carta, oficio o cualquier documento sin justificación es de mal gusto, ni ganas de tan de leerla.
¡Que viva el justificador de MS Word!
Hola a todos!!!
No me creo que si justificas en una web y en una frase tienes tres palabras, que las distribuya en el espacio... es que no me lo creo! tiene que haber alguna forma. El programador que trabaja conmigo dice que no... que no la hay...
Yo no me lo puedo creer, es precario...
En maquetación si justificas, las frases se ajustan inteligentemente al los lados sin variar mucho el espacio entre letras (tracking) y el espacio entre palabras, y la ultima linea no se justifica, va bandera izquierda... eso es lo lógico...
Que alguien ponga remedio y revolucione el medio!!
Me he quedado alucinado...
Salud hermanos!
ME PARECE MUY BUENAS LAS EXPLICACIONES QUE ALLI DAN, MUCHAS GRACIAS ME SIRVIO DEMASIADO PARA MI PROYECTO
No me creo que si justificas en una web y en una frase tienes tres palabras, que las distribuya en el espacio... es que no me lo creo! tiene que haber alguna forma. El programador que trabaja conmigo dice que no... que no la hay...
Moncler Clothing:
Pues créetelo.
Tu compañero tiene razón xD Puedes estar seguro.
Te lo dice una persona que se ha leido la especificación de la W3C entera, como si fuera una novela, varias veces :-)
Argumentos! Este post me dió los argumentos necesarios que percibía pero no sabía explicar claramente! Y es que precisamente tenemos que pensar en la comodidad de nuestros lectores al leer, y no solo al ver el texto por encimita.
Un texto totalmente justificado se usa en otros ámbitos porque da la impresión de ser un bloque cuadrado único y absoluto, contenedor de una verdad absoluta innegable y cosas así. Por eso se usa en asuntos legales y medios similares. Aunque claro, tal vez eso del bloque cuadrado y así sea solo figuración mia... no lo descarto del todo.
Saludos cordiales, a desjustificar esos blogs... AHORA!
En la creación las reglas están hechas para ser, eventualmente, quebrantadas. Seguramente, en la mayoría de los casos, usar justificación en el limitado y arcaico entorno html, es un despropósito. Pero de hecho hay muchos casos en los que la justificación embellece el diseño. Me sorprende mucho el fundamentalismo que exhiben algunas personas involucradas en el oficio creativo que, por naturaleza, debería ser libre.
me importa culo lo q piensen estos grandisimos come mierda hp
JAJAJ NO SEAS GROSERA ANA TULIA Q ESA EDUCACION CHINA HP GONORREA NO LE ENSERÑATRON A BALR O
No es un tema de gustos.
El justificado lleva mucho trabajo, simplemente porque es una decisión que se toma a la hora de generar el contenido. El justificado surge de medios impresos como el diario o magazines, en esos casos se conoce y se lleva a una cantindad x de caracteres por linea, para no modificar el interlineado o el interletrado, hacer eso es una aberración. Muchas veces clientes o diseñadores simplemente justifican en AI, una vez puede tener suerte, pero la mayoría se generar caminos (los rios, o espacios blancos) que entorpecen la lectura.
Saludos!
Is this some kind bad parody of the first three episodes of Star Wars?
"The One we've been waiting for", 'Bring balance to the world', 'Sort of god like'.....
I didn't think Lucas was a prophet.
que voleta este sitio q por que ria no aparece la informacion necesaria
Me latio mucho, buen articulo. Saludos!
Me gusta mucho su blog, escriban mas cosas de diseño o tecnologia.
Estoy de acuerdo con lo que escribiste, es algo muy importante para tener en cuenta.
DEBERIA ESCRIBIR COMO SE JUSTIFICA
Buenas noches...
Me parece buena entrada pero me uno a lo que dice Mª de Jesús Pérez Martínez, comprendo que puede ser un contra en accesibilidad web dado que para personas con problemas de visibilidad puede probocar dificultad al leer así como mezclar líneas o palabras.
Pero, ¿cómo se consigue una justificación correcta?
Casi todos los libros, o muchas webs (ya sea por estética o algún otro aspecto) tienen justificaciones y no por ello dejas de leer...
Gracias